Gesetz der Nähe
Eines der wichtigsten Gestaltgesetze ist das Gesetz der Nähe. Dabei geht es darum, dass bei einer Ansammlung gleich aussehender Designelemente jene als zusammengehörig wahrgenommen werden, die nahe zueinander liegen.
Die Gestaltgesetze sind eine wunderbare Gelegenheit, sich einmal über grundlegende Designregeln und Prinzipien der menschlichen Wahrnehmungspsychologie vertraut zu machen. Das Gesetz der Nähe beschreibt auf einfache und anschauliche Weise, wie Designelemente und Inhalte durch die optische Nähe in Zusammenhang gebracht werden. Im Umkehrschluss muss klar sein: Objekte, die von einer Gruppe weiter entfernt liegen, werden nicht als dazugehörend wahrgenommen.
Funktionsweise Gesetz der Nähe
Beim Gesetz der Nähe geht es um die Abstände zwischen Objekten. Ob mehrere Objekte als eine zusammengehörende Gruppe wahrgenommen werden hängt vom Verhältnis der Objektgröße und den Abständen zueinander ab.

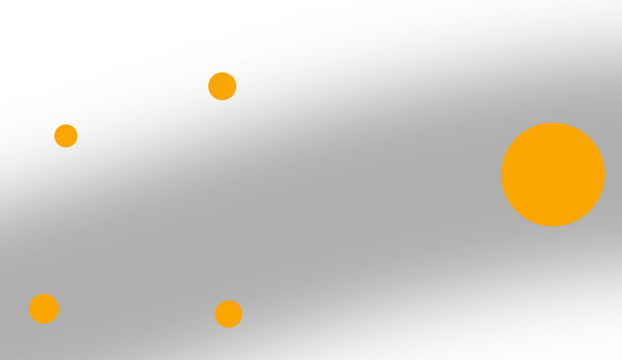
Beispiel für das Gesetz der Nähe: Die Kreise links und rechts werden automatisch als zwei zusammengehörige Gruppen wahrgenommen. Wäre es in diesem Beispiel mein gestalterisches Ziel gewesen, alle gelben als eine Gruppe und den türkisen Kreis als eigenständigen Kreis darzustellen - das wäre nicht wirklich wahrgenommen worden.

So funktioniert das Gesetz der Nähe nicht! Die vier kleinen Kreise sind zwar näher zueinander und der große Kreis rechts ist weiter entfernt, trotzdem werden diese kleinen Kreise nicht als Gruppe wahrgenommen.
Anwendung in der Typografie
Das Gesetz der Nähe lässt sich nicht nur auf Formen und andere grafische Elemente anwenden. Auch Text unterliegt diesem Gesetz. Wenn das Gestaltgesetz der Nähe bei der typografischen Gestaltung verletzt wird, kann das sehr negative Folgen für die Verständlichkeit der Information haben.


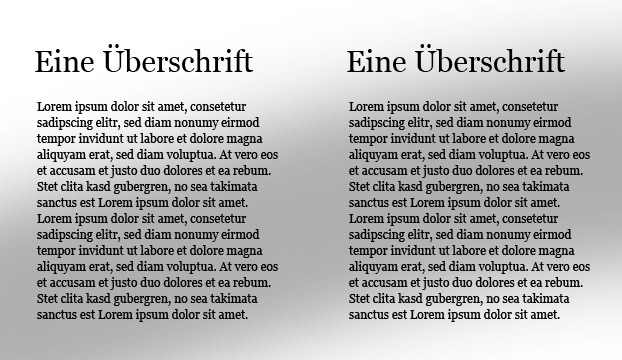
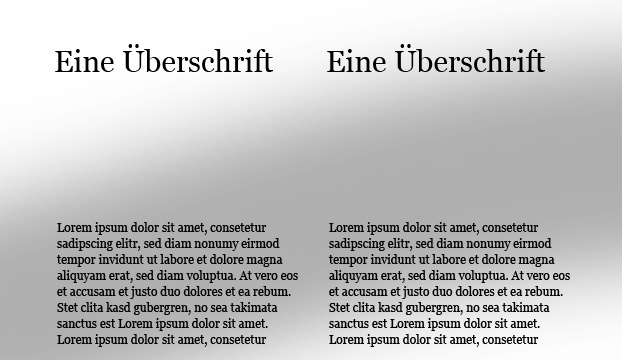
So funktioniert das Gesetz der Nähe mit Text. Im ersten Beispiel werden die beiden Spalten korrekt als jeweils ein Objekt mit Überschrift und Fließtext erkannt. Das zweite Beispiel erzeugt diesbezüglich zumindest eine gewisse Unsicherheit, da eigentlich jeweils die beiden Überschriften und die beiden Fließtext Blöcke als Einheit wahrgenommen werden.
