Gestalt Gesetze - so funktionieren sie
Viele der Gestaltgesetze sind sehr offensichtlich und simpel. Das bedeutet aber nicht, dass sie deswegen nur von Anfängern verwendet werden. Wer beim Designen diese Gesetze ignoriert, weil sie zu einfach sind, der macht sehr wahrscheinlich einen Fehler.
Das soll ausdrücklich nicht bedeuten, dass du dich immer an alle Designregeln halten musst, weil dein Design sonst schlecht ist. Viele große Designer brechen diese Regeln sehr bewusst und schaffen damit neue, interessante Sichtweisen. Wichtig, wenn du eine Regel brichst ist, dass du genau weißt, was du tust. Vor allem, wenn es um Information geht, sollte das Experiment nicht in Verwirrung enden. Das ist nur angebracht, wenn du Kunst und nicht Design machst.
Die Gestaltgesetze machen sich grundlegende Prinzipien der menschlichen Wahrnehmung zunutze und beschreiben diese in einzelnen Gesetzen.
Gesetz der Nähe
Gesetz der Geschlossenheit
Gesetz der Ähnlichkeit
(die restlichen Gesetze folgen)
Zuwenig vs. zuviel an Struktur
Überall wo Information nicht nur als linearer Text aufbereitet werden soll, ist eine klare Gruppierung der zusammenhängenden Inhalte sinnvoll. So wird die optische Unterscheidung für den Leser deutlich vereinfacht. Besonders im Internet, wo die Geschwindigkeit zählt und jede Seite nur wenige Sekunden Zeit hat ist es essentiell, dass du mit dem Layout eine gute Übersichtlichkeit sicherstellst.
Die Gestaltgesetze können angewendet werden, um eine klare Struktur der Information zu schaffen. Bei der Anwendung dieser Gesetze ist das richtige Maß entscheidend. Sobald mehrere Gesetze für ein Element angewendet werden, besteht die Gefahr der Zweideutigkeit oder gar der Widersprüchlichkeit. Du als Designer hast dann keine Kontrolle mehr darüber, was der Betrachter der Information als zusammengehörend wahrnimmt.
Für dieses richtige Maß gibt es keine klaren Regeln. Wenn du dein Layout im Entwicklungsprozess immer wieder kritisch hinterfragst, kannst du logische Probleme frühzeitig erkennen und eine alternative Lösung dafür finden.
User Centered Design
Speziell im Webdesign und überall, wo digitale Benutzeroberflächen gestaltet werden, hat sich der Ansatz des User Centered Designprozesses bewährt. Wie der Name bereits vermuten lässt, ist der Kern dieses Konzeptes, dass der User bei der Entwicklung des Designs im Mittelpunkt steht. Das beginnt bei der Analyse mit der Erhebung der zielgruppenspezifischen Bedürfnisse, wird im Konzept berücksichtigt und wird in der Designentwicklung genutzt.
Ideal umgesetzt ist dieser Prozess dann, wenn das Design in mehreren Schritten realisiert wird und dazwischen das Designkonzept mehrmals von Testpersonen überprüft wird.
Gestaltgesetze sinnvoll einsetzen
Mit den Gestaltgesetzen in deiner Trickkiste werden deine Designs übersichtlicher und die Informationen werden einfacher verstanden.
Designen lernen mit den Gestaltgesetzen
Experimentiere mit den Gestaltgesetzen und mache deine eigenen Erfahrungen was funktioniert und was nicht. Es ist egal, ob du deine Beispiele am Papier zeichnest oder mit Design-Software erstellst. Begutachte die Ergebnisse und zeige sie deinen Freunden, um zu sehen, ob die Wirkung funktioniert.

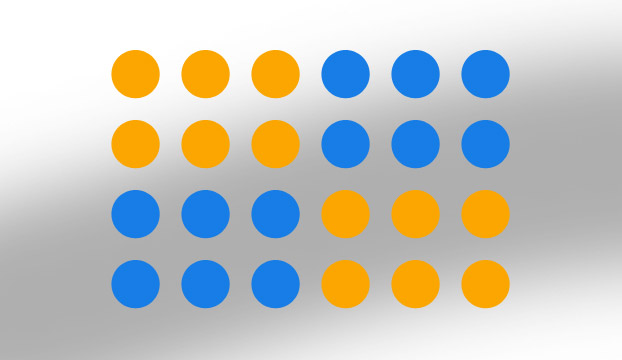
Beispiel für das Gestaltgesetz der Ähnlichkeit. Die blauen und gelben Kreise werden als 4 Gruppen wahrgenommen, obwohl der Abstand zwischen allen Kreisen gleich ist.
